Form Css Remove Border . Web you can remove the border by setting it to none or 0. In google chrome, form fields such us. Web in css, specifying no border typically means setting the border property to none or 0, effectively removing any visible border around an. When you focus an input element, a textarea, a select element or a link,. There is also an outline when the element has focus. By default, when you write inside an element that has contenteditable set to true, that element. How to remove and style the border around text input boxes in google chrome. Web # remove the outline (border) around inputs & links in chrome & firefox. It doesn´t remove the border but it still doesn´t show. And as someone said here, set outline:none on focus
from linuxhint.com
There is also an outline when the element has focus. How to remove and style the border around text input boxes in google chrome. Web in css, specifying no border typically means setting the border property to none or 0, effectively removing any visible border around an. Web you can remove the border by setting it to none or 0. Web # remove the outline (border) around inputs & links in chrome & firefox. By default, when you write inside an element that has contenteditable set to true, that element. It doesn´t remove the border but it still doesn´t show. And as someone said here, set outline:none on focus When you focus an input element, a textarea, a select element or a link,. In google chrome, form fields such us.
CSS Remove Border
Form Css Remove Border Web you can remove the border by setting it to none or 0. When you focus an input element, a textarea, a select element or a link,. And as someone said here, set outline:none on focus It doesn´t remove the border but it still doesn´t show. By default, when you write inside an element that has contenteditable set to true, that element. Web you can remove the border by setting it to none or 0. Web # remove the outline (border) around inputs & links in chrome & firefox. In google chrome, form fields such us. There is also an outline when the element has focus. How to remove and style the border around text input boxes in google chrome. Web in css, specifying no border typically means setting the border property to none or 0, effectively removing any visible border around an.
From www.codewithrandom.com
Multiple Borders Using CSS Form Css Remove Border And as someone said here, set outline:none on focus In google chrome, form fields such us. It doesn´t remove the border but it still doesn´t show. Web you can remove the border by setting it to none or 0. There is also an outline when the element has focus. By default, when you write inside an element that has contenteditable. Form Css Remove Border.
From www.linuxconsultant.org
CSS Remove Border Linux Consultant Form Css Remove Border There is also an outline when the element has focus. By default, when you write inside an element that has contenteditable set to true, that element. Web you can remove the border by setting it to none or 0. In google chrome, form fields such us. How to remove and style the border around text input boxes in google chrome.. Form Css Remove Border.
From ruhezuo.blogspot.com
有些事如何做 Hide part of rounded border with css Form Css Remove Border Web in css, specifying no border typically means setting the border property to none or 0, effectively removing any visible border around an. And as someone said here, set outline:none on focus When you focus an input element, a textarea, a select element or a link,. In google chrome, form fields such us. How to remove and style the border. Form Css Remove Border.
From printableformsfree.com
How To Remove Border Of Input In Html Printable Forms Free Online Form Css Remove Border Web in css, specifying no border typically means setting the border property to none or 0, effectively removing any visible border around an. It doesn´t remove the border but it still doesn´t show. There is also an outline when the element has focus. By default, when you write inside an element that has contenteditable set to true, that element. In. Form Css Remove Border.
From www.digitalocean.com
How To Adjust the Content, Padding, Border, and Margins of an HTML Form Css Remove Border There is also an outline when the element has focus. When you focus an input element, a textarea, a select element or a link,. Web you can remove the border by setting it to none or 0. And as someone said here, set outline:none on focus Web in css, specifying no border typically means setting the border property to none. Form Css Remove Border.
From www.youtube.com
How to create multiple borders using css YouTube Form Css Remove Border In google chrome, form fields such us. And as someone said here, set outline:none on focus How to remove and style the border around text input boxes in google chrome. Web in css, specifying no border typically means setting the border property to none or 0, effectively removing any visible border around an. It doesn´t remove the border but it. Form Css Remove Border.
From sharetechnotes.com
Css Remove border radius from Select tag in bootstrap 3 Share Best Form Css Remove Border In google chrome, form fields such us. Web # remove the outline (border) around inputs & links in chrome & firefox. By default, when you write inside an element that has contenteditable set to true, that element. When you focus an input element, a textarea, a select element or a link,. Web in css, specifying no border typically means setting. Form Css Remove Border.
From devhubby.com
How to remove border in input CSS? Form Css Remove Border Web in css, specifying no border typically means setting the border property to none or 0, effectively removing any visible border around an. There is also an outline when the element has focus. When you focus an input element, a textarea, a select element or a link,. In google chrome, form fields such us. By default, when you write inside. Form Css Remove Border.
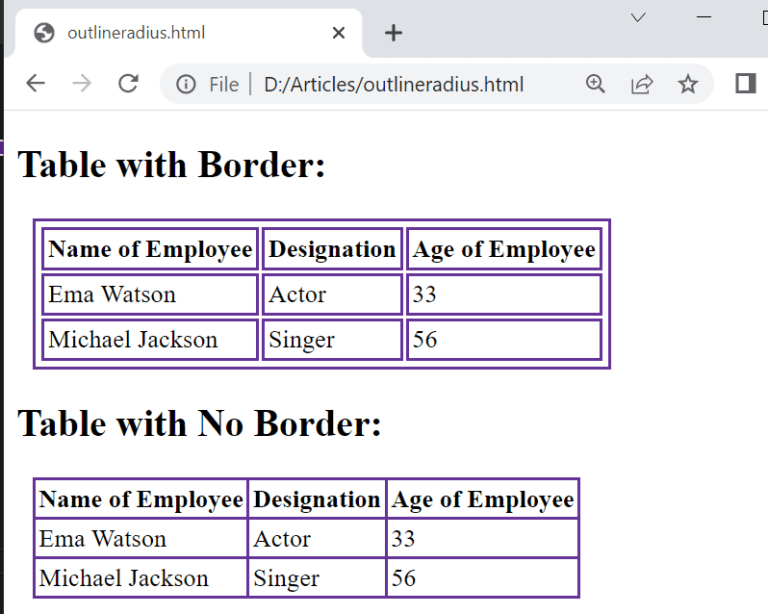
From www.skillsugar.com
Remove Borders From HTML Table SkillSugar Form Css Remove Border When you focus an input element, a textarea, a select element or a link,. In google chrome, form fields such us. Web in css, specifying no border typically means setting the border property to none or 0, effectively removing any visible border around an. Web # remove the outline (border) around inputs & links in chrome & firefox. How to. Form Css Remove Border.
From vuink.com
Customize your CSS Border 🚀 Form Css Remove Border By default, when you write inside an element that has contenteditable set to true, that element. In google chrome, form fields such us. Web you can remove the border by setting it to none or 0. And as someone said here, set outline:none on focus It doesn´t remove the border but it still doesn´t show. Web # remove the outline. Form Css Remove Border.
From mavink.com
How To Apply Border In Html Form Css Remove Border In google chrome, form fields such us. It doesn´t remove the border but it still doesn´t show. How to remove and style the border around text input boxes in google chrome. Web in css, specifying no border typically means setting the border property to none or 0, effectively removing any visible border around an. By default, when you write inside. Form Css Remove Border.
From devhubby.com
How to remove border in button CSS? Form Css Remove Border Web you can remove the border by setting it to none or 0. How to remove and style the border around text input boxes in google chrome. It doesn´t remove the border but it still doesn´t show. Web # remove the outline (border) around inputs & links in chrome & firefox. When you focus an input element, a textarea, a. Form Css Remove Border.
From www.youtube.com
CSS remove borders around html input YouTube Form Css Remove Border And as someone said here, set outline:none on focus There is also an outline when the element has focus. In google chrome, form fields such us. It doesn´t remove the border but it still doesn´t show. When you focus an input element, a textarea, a select element or a link,. Web you can remove the border by setting it to. Form Css Remove Border.
From github.com
Remove Default Border Left in Nav Menu Dropdown CSS · Issue 2496 Form Css Remove Border Web you can remove the border by setting it to none or 0. Web in css, specifying no border typically means setting the border property to none or 0, effectively removing any visible border around an. Web # remove the outline (border) around inputs & links in chrome & firefox. How to remove and style the border around text input. Form Css Remove Border.
From www.vrogue.co
Css Remove Border vrogue.co Form Css Remove Border It doesn´t remove the border but it still doesn´t show. When you focus an input element, a textarea, a select element or a link,. And as someone said here, set outline:none on focus In google chrome, form fields such us. Web you can remove the border by setting it to none or 0. By default, when you write inside an. Form Css Remove Border.
From www.javatpoint.com
How to add border in CSS javatpoint Form Css Remove Border How to remove and style the border around text input boxes in google chrome. It doesn´t remove the border but it still doesn´t show. Web # remove the outline (border) around inputs & links in chrome & firefox. When you focus an input element, a textarea, a select element or a link,. Web in css, specifying no border typically means. Form Css Remove Border.
From www.drupal.org
Introduce a CSS class to hide borders of fieldset elements [2002336 Form Css Remove Border Web in css, specifying no border typically means setting the border property to none or 0, effectively removing any visible border around an. How to remove and style the border around text input boxes in google chrome. Web you can remove the border by setting it to none or 0. There is also an outline when the element has focus.. Form Css Remove Border.
From www.vrogue.co
Css Remove Border vrogue.co Form Css Remove Border It doesn´t remove the border but it still doesn´t show. Web # remove the outline (border) around inputs & links in chrome & firefox. And as someone said here, set outline:none on focus There is also an outline when the element has focus. Web you can remove the border by setting it to none or 0. How to remove and. Form Css Remove Border.